
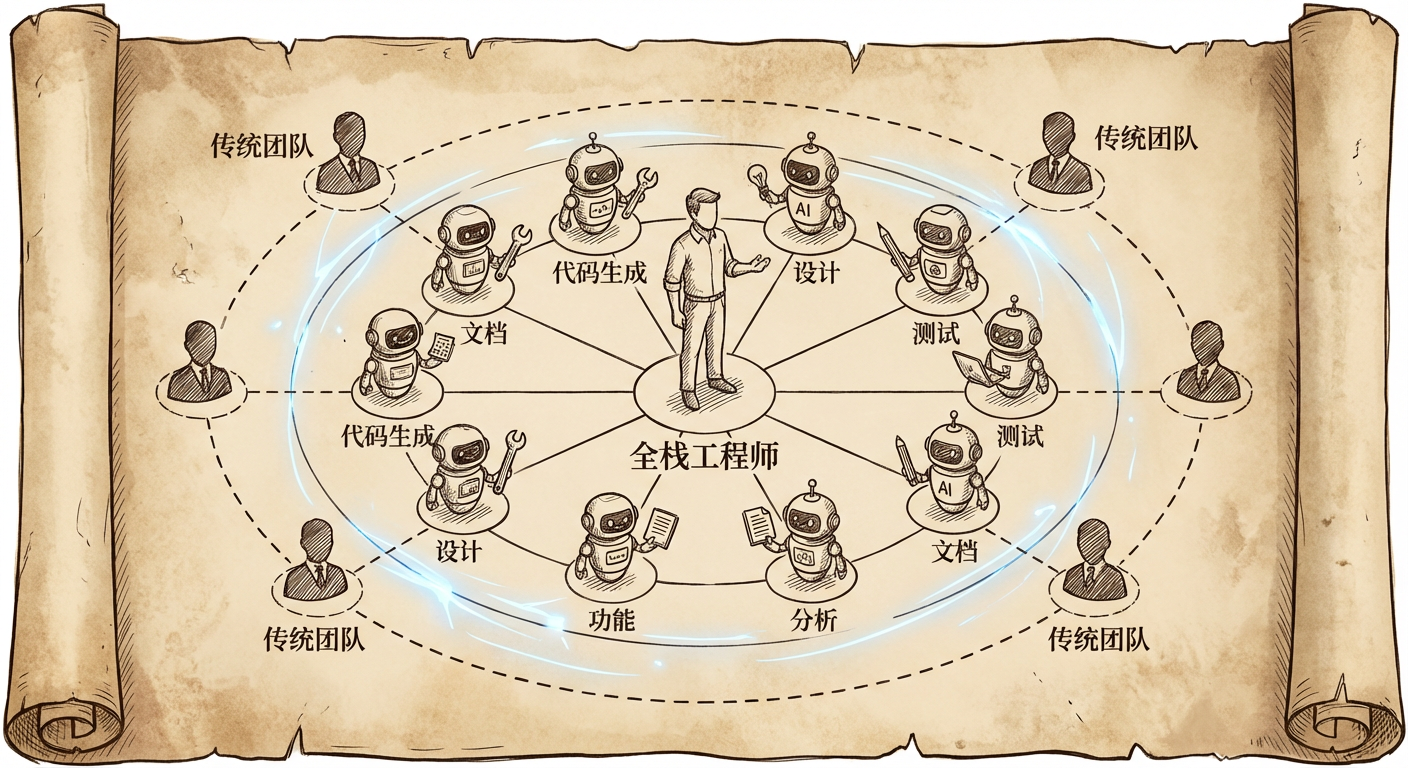
10X AI 全栈工程师的进化之路
内网文档 - 全栈手册)
👆🏻 全栈手册,是我在近期全栈化转型过程汇总梳理的较为结构化、系统性的知识库手册,希望能够对后来人有所帮助。
自我介绍:
1. 还是前端的我,目前负责 Lazada B 端前端基建,Merlion UI (UI 框架)) 作者,LAGO (页面发布平台))、Lazada Material (物料平台)) 等平台主要设计者及维护人,维护 Lazada 商家工作台 Node.js 应用(1000+ QPS)。
2. 开始转 Java 全栈的我,不到 4 个月被紧急成长完成了 Java 迭代需求 30+,主导大型重点项目 —— 智能审核(40 人日以上)交付
现代前端演变
本文 500%+ 内容来自 AI 撰写,但绝不口水
现代前端开发体系远比传统网页制作流程复杂,已从最初的静态页面演变为高度模块化、工程化、自动化的开发范式。本文系统梳理现代前端渲染的基本原理,主要围绕:开发环境为何需要本地服务(如 Node.js)、现代前端框架(如 React)的技术演进与核心价值、代码编译与构建工具(如 Vite)的作用、热更新机制、代理与调试流程,并对比传统前端方案的弊端,明确现代前端复杂性的源头及其带来的显著优势。
1. 传统前端开发模式的局限性
1.1 技术架构概览
典型的技术栈包括:服务端采用 JSP/PHP/ASP.NET 等模板引擎,配合 Strut
结合AI能力,对B端交互的畅想
本文纯假想,只是觉得结合 AI 大模型能力或许对 B端交互流程会有很多不错的产品创新。这里先把想到的一些点补充在这里,做些简单的小样。
本质
在开始之前,我先抛一个问题: 🤔为什么需要前端工程师?
从某种意义上讲,前端工程师更像是一个 翻译师,将人类所能理解的内容,利用编程语言翻译给各个终端(APP、浏览器、小程序),再把这些信息序列化后存储、发布到服务器,通过网络传递给任何需要这部分信息的终端中重新展示,然后被另外一群人理解。
这是我之前发的一篇文章,感兴趣的朋友可以传送去看看。总的来说,对于绝大多数现在的互联网产品,我认为都在解决人机信息传递的问题:
* 电商,让天下没有难做
译:如何成为一名 “捞逼” 工程师
本文为翻译转载
原文地址:How to be a -10x Engineer
+10x engineers may be mythical, but -10x engineers exist.
+10 倍工程师可能是神话,但-10 倍工程师是存在的
To become a -10x engineer, simply waste 400 engineering hours per week. Combine the following strategies:
要成为一个-10 倍工程师,只需每周浪费 400 个小时的时间。可以使用以下策略:
Nullify the output
时隔 4 年,再看 Vue...3
Vue3 发布(2020 年 09 月 18 日)至今其实有一段时间了,虽然之前关注过许多关于 Vue3 的介绍,心理也一直很痒痒,寻思有一天一定要亲自试试,没想到一拖就拖了 1 年多 🤦
不知道大伙是不是跟我一样,网上的简短介绍看了许多,大致的改动也清楚,但是从来没有亲自试过…
我上家公司是在使用 Vue2 技术栈,所以对上一代 Vue 的基础理论和运行机制是比较了解的。由于公司内部技术栈是 React,好不容易找到了一个项目 —— 油猴脚本,抱着“我看看有啥不一样”、“学习为主,不着急完工”的心态,使用 Vue3 完成了该项目的开发(其实是先用 React 写了一版,然后又拿 Vue
23年了,icon 方案该升级了
说到 icon,很多前端开发只能想到 iconfont,或者组件库中提供的那些图标,当然这对于绝大多数开发场景是够用的。
但要知道,iconfont 的方案其实是在 2016 年公开,到现在也已经有 6 年之久,它确实在这一段时期的设计领域中,独树一帜的解决了图标的问题,这么多年也有了丰富的积累沉淀。但是前端的发展是日新月异的,图标领域其实这些年也出现了很多新起之秀。
满足现在的方案,往往是因为眼界还不够。(没见过更好的)
哪里满足不了我?
字体
iconfont 以字体的方式加载和展现图标,启发于早期的 Bootstrap 等主流前端 UI 框架,iconfont 加入自由成组,自定义
如何开发一个人人爱的组件?
组件,是前端最常打交道的东西,对于 React、Vue 等应用来说,万物皆组件毫不为过。
有些工作经验的同学都知道,组件其实也分等级的,有的组件可以被上万开发者复用,有些组件就只能在项目中运行,甚至挪动到自己的另外一个项目都不行。
如何考察一个前端的水平,首先可以看看他有没有对团队提供过可复用的组件,一个前端如果一直只能用自己写的东西,或者从没有对外提供过可复用的技术,那么他对于一个团队的贡献一定是有限的。
所以开始写一个能开放的组件应该考虑些什么呢?🤔
本篇文章类似一个菜谱,比较零碎的记录一些组件设计的内容,我分别按照 1~5 ⭐️ 区分其重要性。
意识
首先在意识层面,我们需要
如何看待技术匠心?
先说结论:在中国,对技术匠心的投入是一个存在明显 滞后性 的 长期投资,想要享受它所带来的 无限宏利,就必须承受它所带来的一段很长时间的发育期。
20世纪初期,中国互联网发展初期,这个时期有无数通过 技术 → 业务变现 的财富神话,这是宏观发展策略中的必经之路。在那个流量为王的时代里,国内的技术匠心是一条难走的道路,在一个高速发展、业务先行的互联网现状里,技术通过实现业务产品,实现公司发展,通过市值变现是工程师们追求向往、屡试不爽、奉之为神的职业道路。
在过去的20年里,工程师跟随业务发展,有流量则有资本青睐,有资本则促使更多人才涌入。于是,大量追求业务变现的 “业务专家工程师” 造就了中
✍🏼写份信 给十年前的我
本期主题是我的成长之路,虽然感觉自己还是一个小伙子,未来的路还很长,突然写起这个话题,也不知该从何讲起。
或许我应该列出一个思维图谱,推荐一些前端领域学习目录?或许应该讲讲学习前端的经历?
左思右想之后,决定回答一个问题:如果给 10 年的我写一份信,我会说些什么?
Dear Yee:
想想你现在应该还在高中,或许你还不知道你以后会叫 Yee,因为这个名字是你 3 年后才起的,记得是为了注册一个什么账号,后来工作了也容易记住,所以就这么叫了。
这份信来自 2022 年,作者就是你。
”或许你会对未来有些迷茫“,你一定以为我会这么写。但我知道,你其实一点都不迷茫,你连未来是什么都没想过
见微知著 - 一个商品选择组件
在围绕电商的开发中,都免不了围绕商品来做各类数据的打标,集成,联动。
商品选择,自然也是电商B端系统中一个最为 常见 且 通用 的交互流程之一。而在我们的系统中,商品选择这一交互动作之前大多由业务自行开发比如(营销域),这类交互说简单也简单,但要说起体验、说起细节,复杂起来让人头皮发麻 😖
首先,说到体验,我认为我们团队不缺从零到一的人,整个阿里都不缺;我们缺的是真正投入进去做细节、打磨产品的人。
做一个组件,做一个平台,这个事情很快,但这样的成品如果给到另外一个同样水平的同学,别人会进来用吗?打磨了200个小时的组件和总耗时2小时的组件,体验是不一样的,被其他开发者的采纳率也是不一样